純代碼實(shí)現(xiàn)WordPress靜態(tài)文件分離-圖像媒體全部遷移至阿里云(oss)對(duì)象存儲(chǔ),降低服務(wù)器存儲(chǔ)壓力
[重要通告]如您遇疑難雜癥,本站支持知識(shí)付費(fèi)業(yè)務(wù),掃右邊二維碼加博主微信,可節(jié)省您寶貴時(shí)間哦!
雖然自己的 WordPress 博客很早就云化了,用了云服務(wù)器、云數(shù)據(jù)庫(kù)、CDN,等等,不過(guò)在 WordPress附件云化,其實(shí)自己一直都沒(méi)有太在意過(guò),只是某一些時(shí)間發(fā)現(xiàn)是該云化了,備份博客的Bukcet都已經(jīng)快20G開(kāi)外了,甚是悲傷,就想到了動(dòng)靜分離,把靜態(tài)文件比如圖片、css、js等文件放到對(duì)象存儲(chǔ)中,這樣可以大量節(jié)省網(wǎng)站服務(wù)器帶寬,同時(shí)對(duì)靜態(tài)文件做cdn加速來(lái)實(shí)現(xiàn)網(wǎng)站速度提升。
比如我這個(gè)網(wǎng)站,在未做動(dòng)靜分離前,從源站下載的數(shù)據(jù)有3MB,1000個(gè)人同時(shí)請(qǐng)求就是3GB,帶寬壓力會(huì)比較大。
做動(dòng)靜分離后,篩選源站下載資源,只有11.5KB,同樣1000個(gè)人同時(shí)請(qǐng)求,數(shù)據(jù)只有11.5MB,數(shù)據(jù)量壓縮到了原來(lái)的1/260。
對(duì)于大并發(fā)網(wǎng)站,動(dòng)靜分離能夠大大減少服務(wù)器帶寬的壓力,有沒(méi)有簡(jiǎn)單的動(dòng)靜分離方式?那肯定是有的,有不少插件之類的,寫這篇文章的時(shí)候,其實(shí)我已經(jīng)用了騰訊云的插件,畢竟我網(wǎng)站也在騰訊云,前段時(shí)間也用了這個(gè)代碼放阿里云,發(fā)現(xiàn)并不是自己理想中的,就直接變了騰訊云,但也要記錄一下;
function sk_rewrite(){
ob_start("Rewrite_URI");
}
add_action('init', 'sk_rewrite');
function Rewrite_URI($html){
$domain = 'bjlaoliang.com'; //填寫主站域名
$img = 'domain.oss-cn-hangzhou.aliyuncs.com'; //填寫圖片資源域名,示例使用的是阿里云OSS杭州區(qū)的bucket域名
$static = 'domain.oss-cn-hangzhou.aliyuncs.com'; //填寫css與js的資源域名,示例使用的是阿里云OSS杭州區(qū)的bucket域名
$html = preg_replace('/http(s|):\/\/'.$domain.'\/wp-([^"\']*?)\.(jpg|png|gif|bmp|jpeg)/i','//'.$img.'/wp-$2.$3',$html); //把圖片鏈接替換成遠(yuǎn)程路徑
$html = preg_replace('/http(s|):\/\/'.$domain.'\/wp-([^"\']*?)\.(css|js)/i','//'.$static.'/wp-$2.$3',$html);//把css及js鏈接替換成遠(yuǎn)程路徑
return $html;
}把上方代碼放入主題文件的functions.php中即可。
在插入以上代碼后,還需要把你網(wǎng)站的靜態(tài)文件放入對(duì)象存儲(chǔ)中,記得uri要一致。你也可以開(kāi)啟回源來(lái)實(shí)現(xiàn)自動(dòng)把服務(wù)器上的文件同步到對(duì)象存儲(chǔ)中。
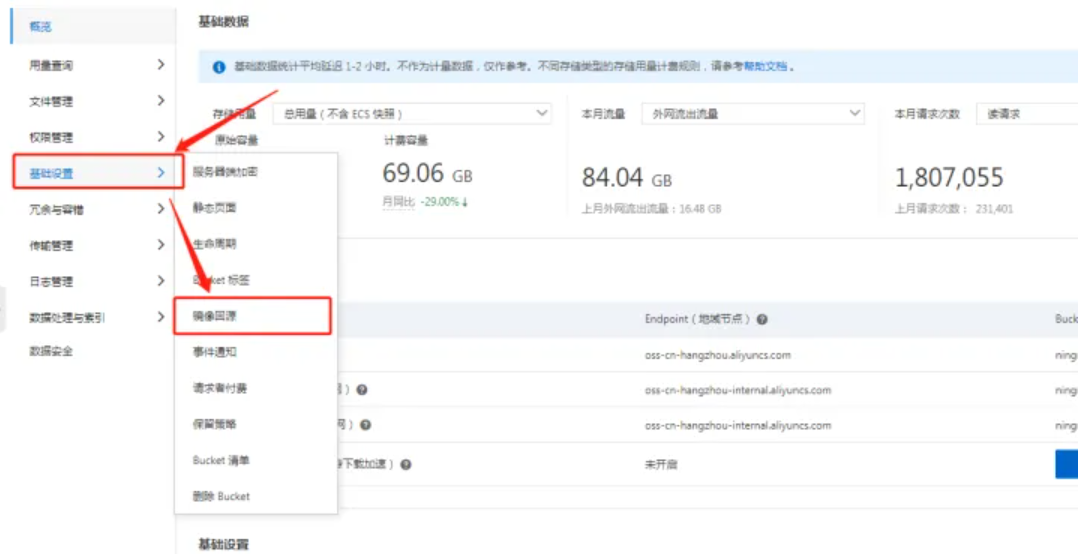
還是拿阿里云OSS舉例,在bucket的基礎(chǔ)設(shè)置->鏡像回源中進(jìn)行設(shè)置。
點(diǎn)擊這里的設(shè)置按鈕。

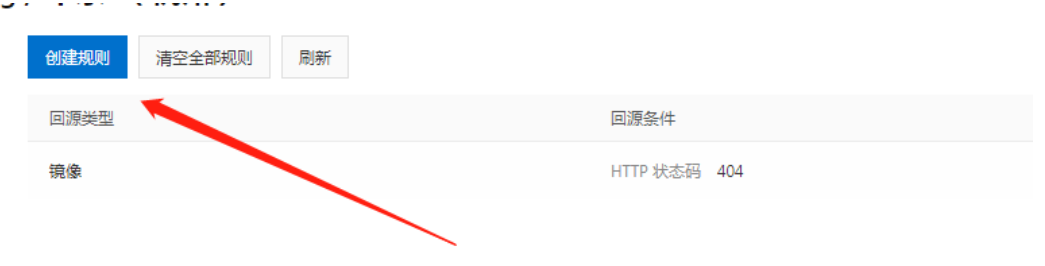
點(diǎn)擊創(chuàng)建規(guī)則按鈕。

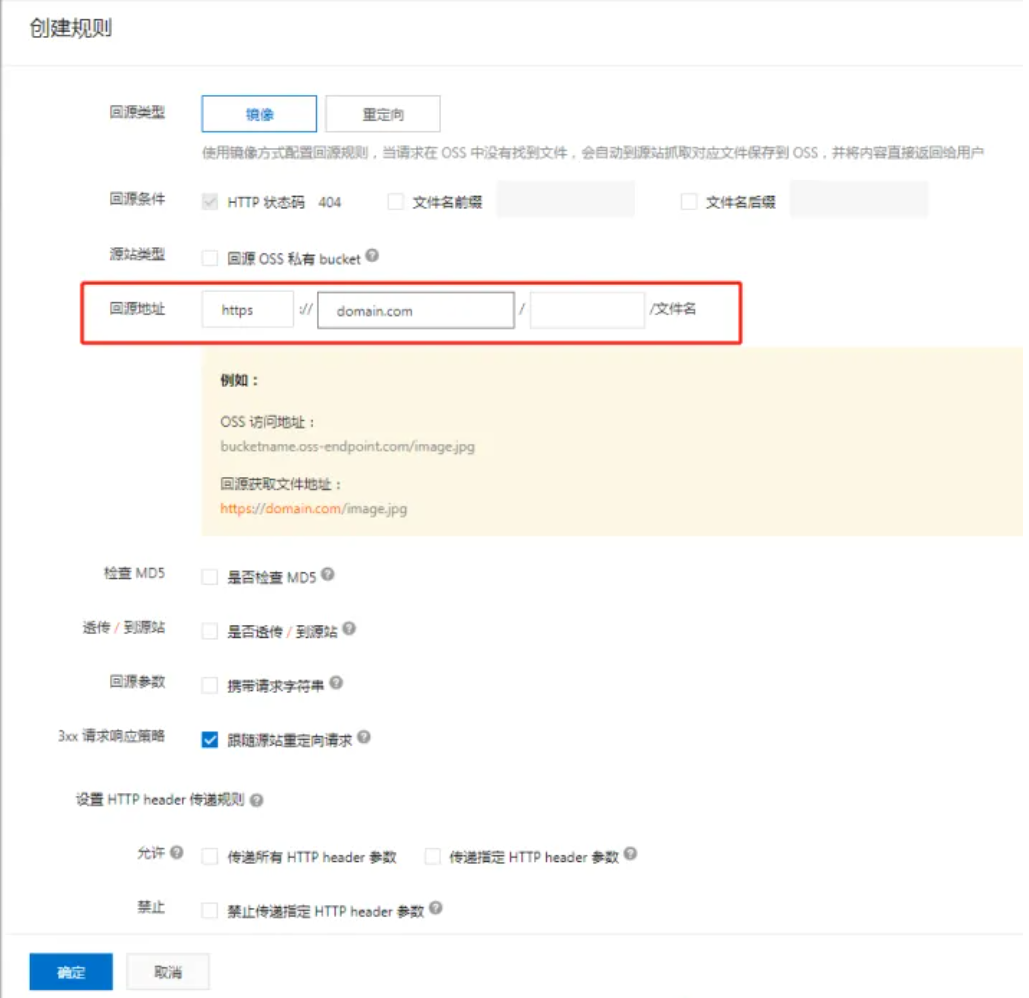
在這里寫上你網(wǎng)站的域名,其他不需要修改,然后點(diǎn)擊下面的確定即可。

回源設(shè)置完成,之后你網(wǎng)站上的所有圖片、css、js文件都會(huì)被轉(zhuǎn)到oss的地址,如果oss上沒(méi)有該文件,oss會(huì)自動(dòng)訪問(wèn)服務(wù)器并把文件同步到oss中。
延伸閱讀:aliyun-oss-support插件
aliyun-oss-support插件下載地址:
https://github.com/IvanChou/aliyun-oss-support
aliyun-oss-support插件插件特色
支持 Aliyun OSS 的圖片服務(wù)(根據(jù)參數(shù)獲得不同尺寸的圖片)
自定義文件在 Bucket 上的存儲(chǔ)位置
支持 HTTPS 站點(diǎn)
支持阿里云內(nèi)網(wǎng)和 VPC 網(wǎng)絡(luò)
全格式附件支持,不僅僅是圖片
支持 wordpress 4.4+ 新功能 srcset,在不同分辨率設(shè)備上加載不同大小圖片
支持在 WordPress 后臺(tái)編輯圖片
支持預(yù)設(shè)圖片樣式,圖片保護(hù),自定義分割符
中英文雙語(yǔ)支持,方便使用英文為默認(rèn)語(yǔ)言的同學(xué)
支持在其他插件/主題中通過(guò)系統(tǒng)鉤子調(diào)用插件功能
代碼遵循 PSR-4 規(guī)則編寫
問(wèn)題未解決?付費(fèi)解決問(wèn)題加Q或微信 2589053300 (即Q號(hào)又微信號(hào))右上方掃一掃可加博主微信
所寫所說(shuō),是心之所感,思之所悟,行之所得;文當(dāng)無(wú)敷衍,落筆求簡(jiǎn)潔。 以所舍,求所獲;有所依,方所成!
 支付寶贊助
支付寶贊助 微信贊助
微信贊助