完善且開源的Bootstrap+PHP增,刪,改,查詢信息管理系統
[重要通告]如您遇疑難雜癥,本站支持知識付費業務,掃右邊二維碼加博主微信,可節省您寶貴時間哦!
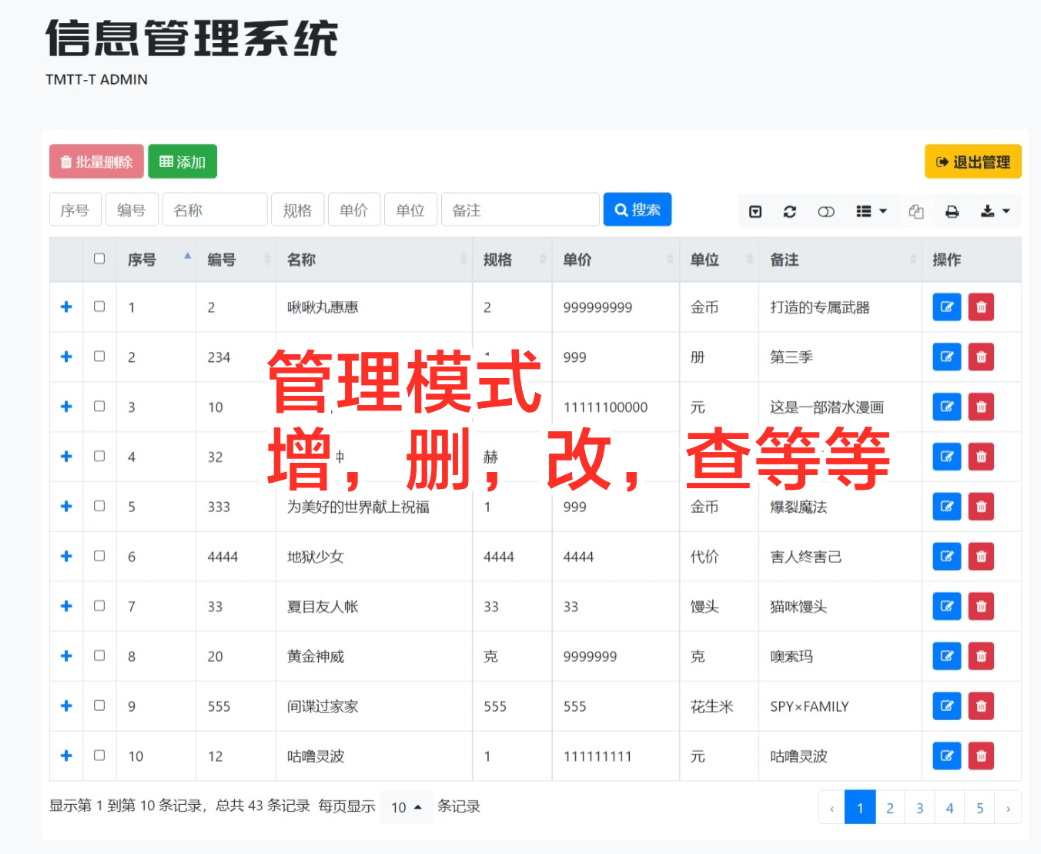
TMTT-T信息管理系統是Bootstrap+PHP+MYSQL開發的一套完整數據,增,刪,改,查,信息管理系統。非常完善的增,刪,改,查信息管理系統,整個配合mysql5.7使用還是比較流暢的,還可以設置首頁訪問密碼;
TMTT-T信息管理系統前端
Bootstrap v4 、 Bootstrap-table 、 JQuery 、 BootstrapMessage
TMTT-T信息管理系統后端
PHP、 Mysql
TMTT-T信息管理系統安裝說明
服務器安裝
將安裝包 upload 目錄下的所有文件上傳到服務器的網站根目錄(或虛擬主機)。
※注意※不是上傳 upload 目錄本身。
然后,打開瀏覽器輸入 你的域名/install 或 你的域名/install/index.php 即可開始安裝。
本地安裝
直接把 upload 目錄下的所有文件復制到網站根目錄即可。
※注意※不是 upload 目錄本身。
然后,打開瀏覽器輸入 你的域名/install 或 你的域名/install/index.php 即可開始安裝。
TMTT-T信息管理系統目錄
install---index.php 網站系統安裝文件
install---config_db.php 安裝數據庫配置文件
config---config_db.php 數據庫配置文件
config---config_globals.php 數據庫類
api---drapi.php 數據接口文件 Data Result Api
template---default_index.html 默認首頁模板/訪客首頁模板
template---group_admin.html 管理數據模板
template---password.html 加密頁面模板
js---dataRule.js 主要js處理文件
數據表
in_form_data---表名
表字段
默認自增ID---id
編號---nid
名稱---name
規格---specs
單價---price
單位---unit
備注---notes
TMTT-T信息管理系統下載連接如下:(收取百度SVIP存儲費)
TMTT-T信息管理系統設置首頁訪問密碼:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title> 該頁面已被加密 </title> <link href="bootstrap-4.6.1-dist/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.css"> <script src="js/jquery-3.6.1.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/bootstrapMessage.js"></script> </head> <body class="bg-light"> <div class="container"> <form action="" method="POST"> <div class="mian form-inline modal d-block"> <div class="m-auto modal-dialog modal-dialog-centered"> <div class="modal-content border-0"> <div class="row bg-secondary pl-2 pt-4 pb-4 rounded"> <div class="ml-1 h3"><i class="fa fa-lock text-danger"></i>該頁面已被加密</div> <div class="ml-1"><input type="hidden" name="token" id="token" value=""> <input type="password" name="password" class="form-control" placeholder="請輸入訪問密碼" required></div> <div class="ml-1"><button type="submit" id="pwbtn" name="pwbtns" class="btn btn-info">提交</button></div> </div> </div> </div> </div> </form> </div> </body> </html>
問題未解決?付費解決問題加Q或微信 2589053300 (即Q號又微信號)右上方掃一掃可加博主微信
所寫所說,是心之所感,思之所悟,行之所得;文當無敷衍,落筆求簡潔。 以所舍,求所獲;有所依,方所成!
 支付寶贊助
支付寶贊助 微信贊助
微信贊助