zblog博客cms如何設(shè)置偽靜態(tài)?zblog設(shè)置偽靜態(tài)的詳細方法是啥?
[重要通告]如您遇疑難雜癥,本站支持知識付費業(yè)務,掃右邊二維碼加博主微信,可節(jié)省您寶貴時間哦!
說起zblog,以前在用pjblog的時候就用過,畢竟zblog有兩個版本,一個asp一個php,當時還是喜歡asp的東西,現(xiàn)在嘛,變化了,php運行也比asp要有效率,這不昨天就開始又接觸zblog,主要是看上了一看zbog的一款模板,還真的不錯,模板名字為 tpure 大家喜歡的可以去搜索一下;今天主要說安裝了zblog如何設(shè)置偽靜態(tài),不過站內(nèi)也有相關(guān)的文章?那個是zblog數(shù)據(jù)庫配置文件?如何修改zblog數(shù)據(jù)庫配置文件?? ?作網(wǎng)站時選擇wordpress以及zblog哪個對SEO更好?
關(guān)于zblog偽靜態(tài),我們現(xiàn)在就來說說;具體請參考下面的教程;
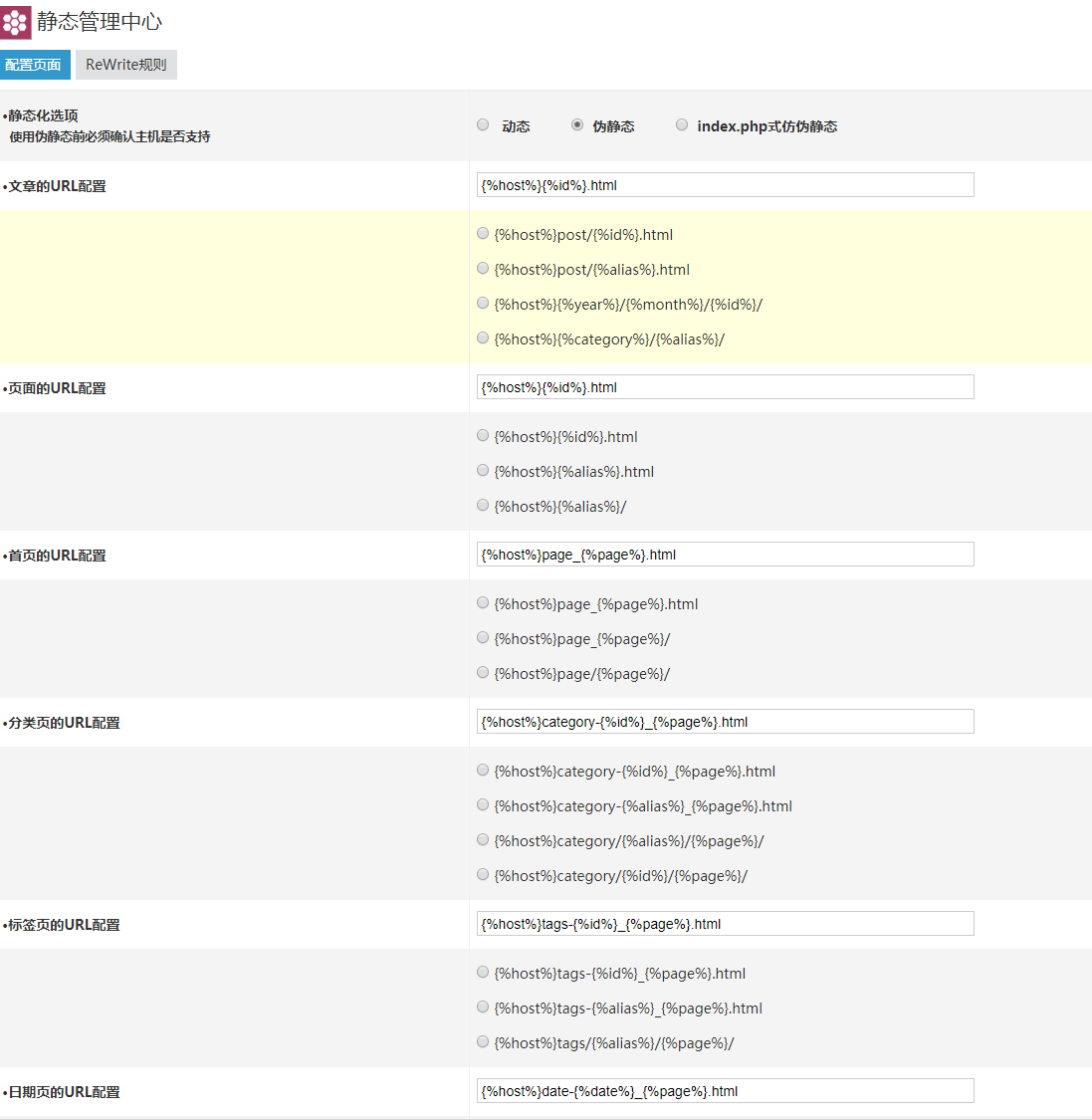
zblog有一個很好用的偽靜態(tài)設(shè)置插件“靜態(tài)管理中心”,一般安裝zblog會附帶這個插件,直接在后臺的插件管理里面找到它打開設(shè)置即可,插件使用截圖如下:


我們要先一個一個的選擇配置選項,配置選項的意義就是你可以自己決定zblog設(shè)置偽靜態(tài)后網(wǎng)頁地址以什么形式展現(xiàn)出來。每一個配置下都有多個選擇,大家可以根據(jù)自己喜好自由選擇。
重點給大家介紹的就是讓大家看懂下面這些參數(shù):
{%host%}=網(wǎng)站域名 ;
{%id%}=文章id或者分類id ;
{%alias%}=別名;(發(fā)布文章或新建欄目有個別名選項,這個參數(shù)調(diào)用的就是這里的別名)
{%page%}=翻頁條數(shù)字id;(你點擊分頁條的“2”這個參數(shù)就會顯示數(shù)字2)
{%year%}=年;
{%month%}=月。
zblog 偽靜態(tài)規(guī)則參數(shù)
{%host%}:表示的是網(wǎng)址,以'/'結(jié)尾
{%category%}:表示分類,如果分類有別名則調(diào)用別名,沒有別名則調(diào)用名稱
注:此參數(shù)只有文章的url配置中出現(xiàn)
{%alias%}:表示調(diào)用的別名,如沒有別名則調(diào)用標題或名稱
注意:此參數(shù)會出現(xiàn)在 文章頁,頁面,分類,標簽頁,作者頁的url配置中
{%id%}:表示數(shù)據(jù)在數(shù)據(jù)庫中儲存的ID號,以數(shù)字來表示
注:此參數(shù)會出現(xiàn)在作者頁,標簽頁,分類頁,文章頁,頁面的url配置中
{%year%}:表示數(shù)據(jù)新建立的年份,如 2019 2018 等
{%month%}:表示數(shù)據(jù)新建立的月份,如 05 12 等
{%date%}:表示時間段,不常用,一般用于日期頁的ur配置
{%page%}:表示頁面的頁數(shù),以數(shù)字來表示
注:此參數(shù)只會出現(xiàn)在一些列表頁面,比如首頁,文章列表,標簽列表,作者文章列表,日期頁列表的url配置中
偽靜態(tài)的url可以使用以上參數(shù)與一些字符串進行任意組合,但要注意幾點
1、{%host%} 參數(shù)與其它字符串或參數(shù)組合時,不能出現(xiàn) '/' 符號
2、除 {%host%} 參數(shù)外,其它參數(shù)的組合,可以使用 '/' 符號
3、使用 {%alias%} 參數(shù)時,輸出的結(jié)果中不得出現(xiàn)中文或其它特殊符號
4、列表頁面的url配置中,必需含有 {%page%} 參數(shù),不然會出現(xiàn)BUG
5、你可以參考以下的幾個示例,來配置url
zblog 文章url頁面?zhèn)戊o態(tài)設(shè)置示例:
例:
{%host%}post/{%id%}.html輸出:
http://www.xxxxx.com/post/1.html
http://www.xxxxx.com/post/2.html說明:
1、{%id%} 表示文章的ID號
2、post 字符是可以改成其它,比如 artilce
例2:
{%host%}post/{%alias%}.html輸出:
http://www.xxxxx.com/post/abc.html
http://www.xxxxx.com/post/fdk.html說明:
1、'abc'與'fdk'為{%alias%}參數(shù)輸出的文章編輯時的別名,如果未設(shè)置則為文章的標題。
2、別名盡量不要使用漢字或特殊字符
3、使用zblog別名檢測插件,防止別名重復
例3:
{%host%}{%category%}/{%id%}.html輸出:
http://www.xxxxx.com/html/1.html
http://www.xxxxx.com/css/2.html說明:
1、{%category%} 參數(shù)輸出的 html 與 css 表示當前文章的所屬于分類
2、{%category%} 調(diào)用分類的別名,如未設(shè)置則調(diào)用分類的名稱
3、別名盡量以拼音或字符串表示,不得出現(xiàn)漢字
zblog 首頁的URL配置
zblog 首頁url的配置相對于其它頁面的url配置來說是非常的簡單的,只需要設(shè)置他的分頁格式即可。
例1:
{%host%}page_{%page%}.html輸出:
http://www.xxxxx.com/page_2.html例2:
{%host%}page/{%page%}/輸出:
http://www.xxxxx.com/page/2/說明:
1、首頁url配置只需要 {%page%} 參數(shù)的設(shè)置即可
2、所設(shè)置的的url形式,只有在非第一頁的情況下出現(xiàn)
3、可以加入任意的字母進行組合
zblog 分類頁的URL配置
zblog 分類頁的URL配置要復雜一些,主要是因為多了一個分頁的參數(shù)。
例:
{%host%}{%alias%}/{%page%}/輸出:
//第一頁
http://www.xxxxx.com/cate/
//第二頁
http://www.xxxxx.com/cate/2/說明:
1、{%alias%} 表示分類的別名,如無則使用名稱
2、分類的第二頁比第一頁多個一個頁面的參數(shù)(第一頁默認不顯示)
例2:
使用分類的ID參數(shù)
{%host%}category-{%id%}_{%page%}.html輸出:
//第一頁
http://www.xxxxx.com/category-1.html
//第二頁
http://www.xxxxx.com/category-1_2.html例3:
{%host%}category/{%id%}/{%page%}輸出:
//第一頁
http://www.xxxxx.com/category/cate/
//第二頁
http://www.xxxxx.com/category/cate/2/補充說明:
1、zblog 的偽靜態(tài)插件每項配置中,都帶有默認的選項,可以自己選擇
2、配置后的url地址中,盡量不要出現(xiàn)漢字并且不要重復
3、如無特殊需要,盡量不使用 index.php 式仿偽靜態(tài)
4、偽靜態(tài)設(shè)置好后,需要配置ReWrite規(guī)則
問題未解決?付費解決問題加Q或微信 2589053300 (即Q號又微信號)右上方掃一掃可加博主微信
所寫所說,是心之所感,思之所悟,行之所得;文當無敷衍,落筆求簡潔。 以所舍,求所獲;有所依,方所成!
 支付寶贊助
支付寶贊助 微信贊助
微信贊助





可以直接使用「偽靜態(tài)設(shè)置助手」,有時候并不需要給用戶太多選項
@沉冰浮水: 前面是給予解說最基本的,后面就是一些自己搗鼓的參數(shù),有些人動手能力強,不會咋搞,看了大致的也就會自己倒騰一下,畢竟會有動手能力強的!