寶塔控制面板繞過強(qiáng)制綁定官網(wǎng)賬號的幾個小技巧
[重要通告]如您遇疑難雜癥,本站支持知識付費(fèi)業(yè)務(wù),掃右邊二維碼加博主微信,可節(jié)省您寶貴時間哦!
新的7.4.5版本的寶塔面板登錄時被要求綁定寶塔官網(wǎng)賬號,否則就無法繼續(xù)使用面板。
對于很多人不喜歡綁定官網(wǎng)賬號,那么也是有解決辦法的,畢竟寶塔是開源的面板,這里簡單分享幾個方法。但是不管如何寶塔都是一個非常好用的面板。


幾個簡單的小技巧解決不綁定就可以使用
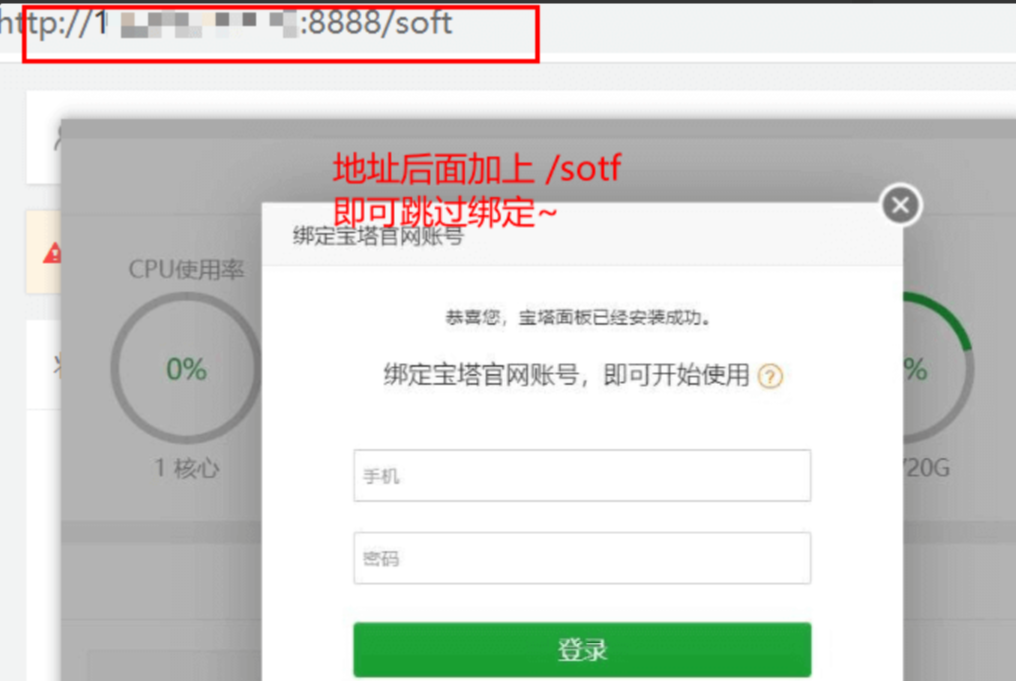
鏈接后面加上/soft、/files這樣即可輕松越過強(qiáng)制綁定。

修改代碼
因為默認(rèn)調(diào)用了index.js,這個文件里有要求綁定的代碼,我們注釋或者刪除即可解決。
1)找到index.js
路徑:/www/server/panel/BTPanel/static/js/index.js
2)開始修改
找到之后,開始修改,我們只要把這段綁定的代碼注釋即可。用?/* ...? */?來注釋掉。如下:
/*
if (bind_user == 'True') {
layer.open({
type: 1,
title: '綁定寶塔官網(wǎng)賬號',
area: ['420px', '395px'],
closeBtn: 2,
shadeClose: false,
content: '<div class="libLogin pd20" ><div class="bt-form text-center"><div class="line mb15"><p>恭喜您,寶塔面板已經(jīng)安裝成功。 </p><h3 class="c2 f16 text-center mtb20">綁定寶塔官網(wǎng)賬號,即可開始使用<a href="javascript:;" class="bind_ps bt-ico-ask">?</a></h3></div><div class="line"><input class="bt-input-text" name="username2" type="text" placeholder="手機(jī)" id="p1"></div><div class="line"><input autocomplete="new-password" class="bt-input-text" type="password" name="password2" placeholder="密碼" id="p2"></div><div class="line" style="margin-top: 15px;"><input class="login-button" value="登錄" type="button" ></div><p class="text-right"><a class="btlink" rel="external nofollow" target="_blank" target="_blank">未有賬號,免費(fèi)注冊</a></p></div></div>',
success: function () {
$('.login-button').click(function () {
p1 = $("#p1").val();
p2 = $("#p2").val();
var loadT = bt.load(lan.config.token_get);
bt.send('GetToken', 'ssl/GetToken', "username=" + p1 + "&password=" + p2, function (rdata) {
loadT.close();
bt.msg(rdata);
if (rdata.status) {
window.location.reload();
}
})
});
$('.libLogin input[type=password]').keyup(function (e) {
if (e.keyCode == 13) {
$('.login-button').click();
}
});
var time = '';
$('.bind_ps').hover(function () {
var _that = $(this);
time = setTimeout(function () {
layer.tips('寶塔面板許多功能都依賴于官網(wǎng),綁定僅限于為您提供更好的面板服務(wù)體驗,不涉及您服務(wù)器任何敏感信息,請放心使用。', _that, { tips: [1, '#20a53a'], time: 0 })
}, 500)
}, function () {
clearTimeout(time)
layer.closeAll('tips');
})
},
cancel: function () {
layer.alert('<p>為了您能更好的體驗面板功能,請先綁定寶塔賬號.</p>', {btn:'我已了解', title:'綁定賬號'}, function(index){
layer.close(index);
});
return false;
}
});
}
else {
bt.pub.check_install(function (rdata) {
if (rdata === false) bt.index.rec_install();
})
}
*/
修改/www/server/panel/BTPanel/templates/default/index.html
找到index.html后拖到最下面找到141行,把后面的版本號代碼去掉,修改后如下:
<script type="text/javascript" src="{{g.cdn_url}}/js/index.js"></script>
修改后,刷下下即可去掉綁定的要求。
如果不想修改這里可以直接CTRL+F5強(qiáng)制刷新,效果應(yīng)該也是一樣的~
4、腳本一鍵去除
可以用一鍵腳本去除,代碼如下:
sed -i "s|if (bind_user == 'True') {|if (bind_user == 'REMOVED') {|g" /www/server/panel/BTPanel/static/js/index.js
如果需要還原成之前的樣子,可以這樣:
sed -i "s|if (bind_user == 'REMOVED') {|if (bind_user == 'True') {|g" /www/server/panel/BTPanel/static/js/index.js
這個方法和上面差不多,操作完成后,記得需要CTRL+F5強(qiáng)制刷新即可去除綁定的要求~~~
問題未解決?付費(fèi)解決問題加Q或微信 2589053300 (即Q號又微信號)右上方掃一掃可加博主微信
所寫所說,是心之所感,思之所悟,行之所得;文當(dāng)無敷衍,落筆求簡潔。 以所舍,求所獲;有所依,方所成!
賞
 支付寶贊助
支付寶贊助  微信贊助
微信贊助
 支付寶贊助
支付寶贊助 微信贊助
微信贊助免責(zé)聲明,若由于商用引起版權(quán)糾紛,一切責(zé)任均由使用者承擔(dān)。
您必須遵守我們的協(xié)議,如您下載該資源,行為將被視為對《免責(zé)聲明》全部內(nèi)容的認(rèn)可->聯(lián)系老梁投訴資源 LaoLiang.Net部分資源來自互聯(lián)網(wǎng)收集,僅供用于學(xué)習(xí)和交流,請勿用于商業(yè)用途。如有侵權(quán)、不妥之處,請聯(lián)系站長并出示版權(quán)證明以便刪除。
敬請諒解! 侵權(quán)刪帖/違法舉報/投稿等事物聯(lián)系郵箱:service@laoliang.net
意在交流學(xué)習(xí),歡迎贊賞評論,如有謬誤,請聯(lián)系指正;轉(zhuǎn)載請注明出處: » 寶塔控制面板繞過強(qiáng)制綁定官網(wǎng)賬號的幾個小技巧






