關(guān)于wordpress日主題頭部底部顏色感覺壓抑變一下顏色
[重要通告]如您遇疑難雜癥,本站支持知識付費業(yè)務(wù),掃右邊二維碼加博主微信,可節(jié)省您寶貴時間哦!
直接上方式:
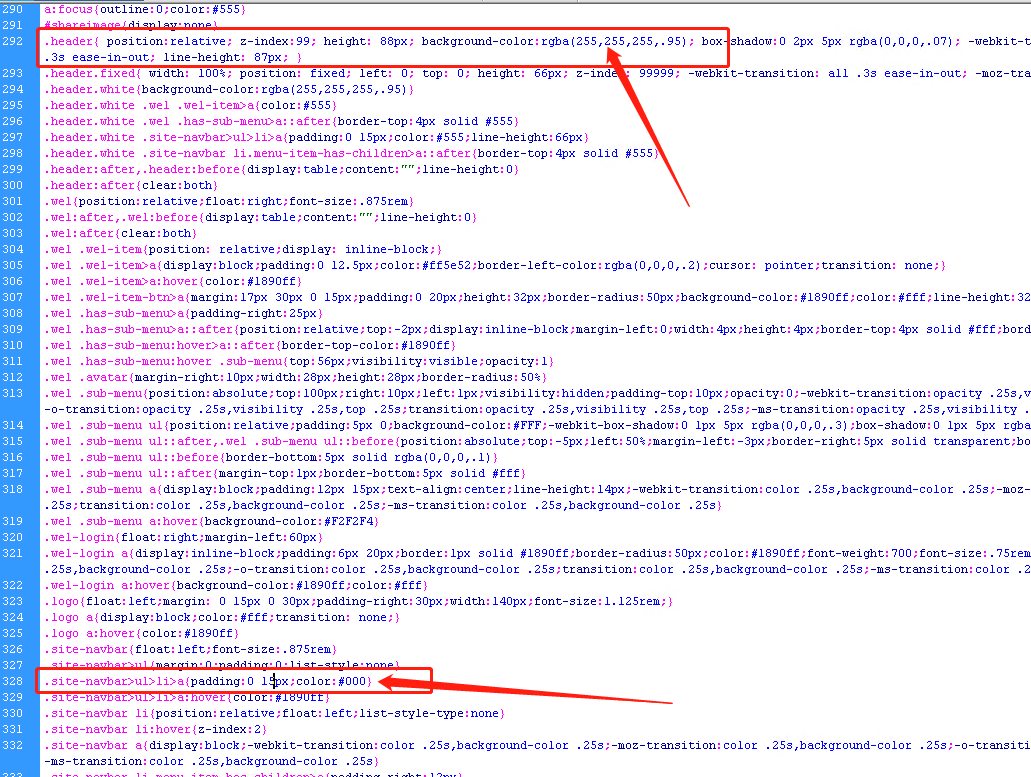
當(dāng)前主題目錄下的style.css? 第292行
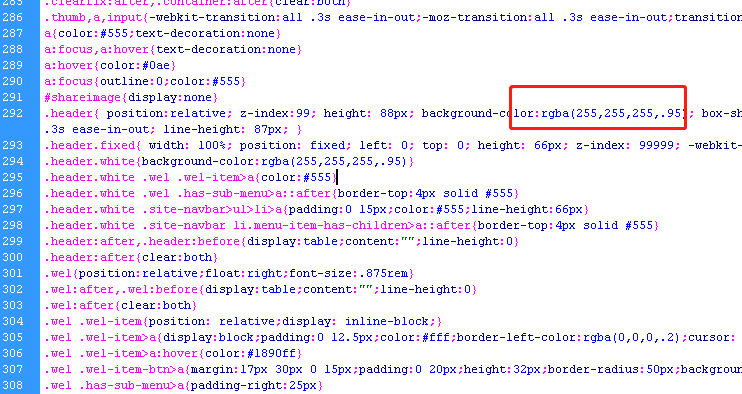
.header{ position:relative; z-index:99; height: 88px; background-color:rgba(0,21,41,.95);

改成以下:
導(dǎo)航顏色: 292行 .header{ position:relative; z-index:99; height: 88px; background-color:rgba(255,255,255,.95);
字體:328行 .site-navbar>ul>li>a{padding:0 15px;color:#000}

效果如下:

尾部在哪里修改呢?
同樣在當(dāng)前日主題根目錄下的style.css里
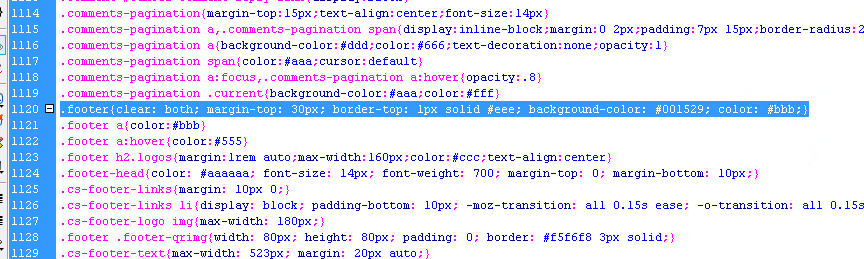
在1120行,具體看圖以及代碼

.footer{clear: both; margin-top: 30px; border-top: 1px solid #eee; background-color: #001529; color: #bbb;}

改成如下,顏色可指定自己喜歡的;
.footer{clear: both; margin-top: 30px; border-top: 1px solid #eee; background-color: #00508a; color: #bbb;}

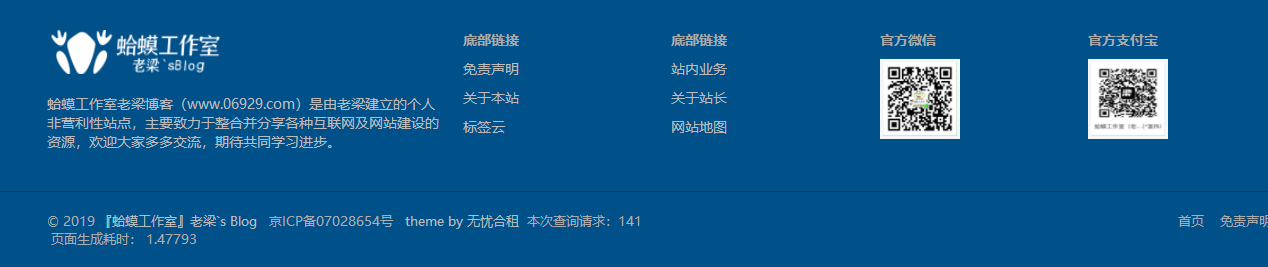
具體演示效果如下:

具體都根據(jù)自己來設(shè)置吧,教程到此結(jié)束哈;
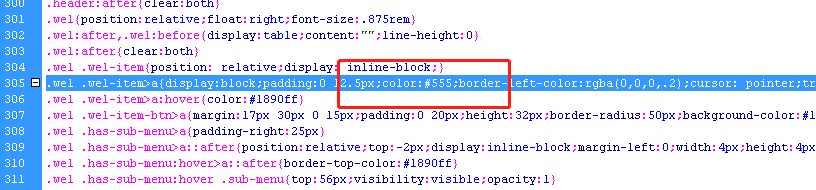
以上都操作完了,別忘記頭部右側(cè)的會員哪里,具體代碼在305行,#fff(我改成了555)任意修改哈!
.wel .wel-item>a{display:block;padding:0 12.5px;color:#555;border-left-color:rgba(0,0,0,.2);cursor: pointer;transition: none;}

問題未解決?付費解決問題加Q或微信 2589053300 (即Q號又微信號)右上方掃一掃可加博主微信
所寫所說,是心之所感,思之所悟,行之所得;文當(dāng)無敷衍,落筆求簡潔。 以所舍,求所獲;有所依,方所成!
 支付寶贊助
支付寶贊助 微信贊助
微信贊助





